HTMLタグのinput type=”file”で選択した画像をJavaScriptでブラウザに表示する方法です。
一度サーバーにポストせずにフロント側でJavaScriptで表示させるの時に使用します。
画像をJavaScriptで表示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
const fileup = (e) => {
const img = document.getElementById('img');
const reader = new FileReader();
reader.onloadend = () => {
img.src = reader.result;
}
reader.readAsDataURL(e.files[0]);
}
</script>
</head>
<body>
ファイル:<input type="file" accept="image/jpeg,image/png,image/gif" onchange="fileup(this)" />
<div>
<img src="" id="img" />
</div>
</body>
</html>
input type=”file”で画像を選択した後onchangeイベントでイベントを発火させます。
FileReader()のonloadendでファイル読み込み後にimgタグのsrcにdata:~形式の画像を渡します。
これでブラウザのimgタグの場所に画像が表示されます。
imgタグにデータを渡すのでacceptでファイルタイプをjpeg,png,gifに限定しています。
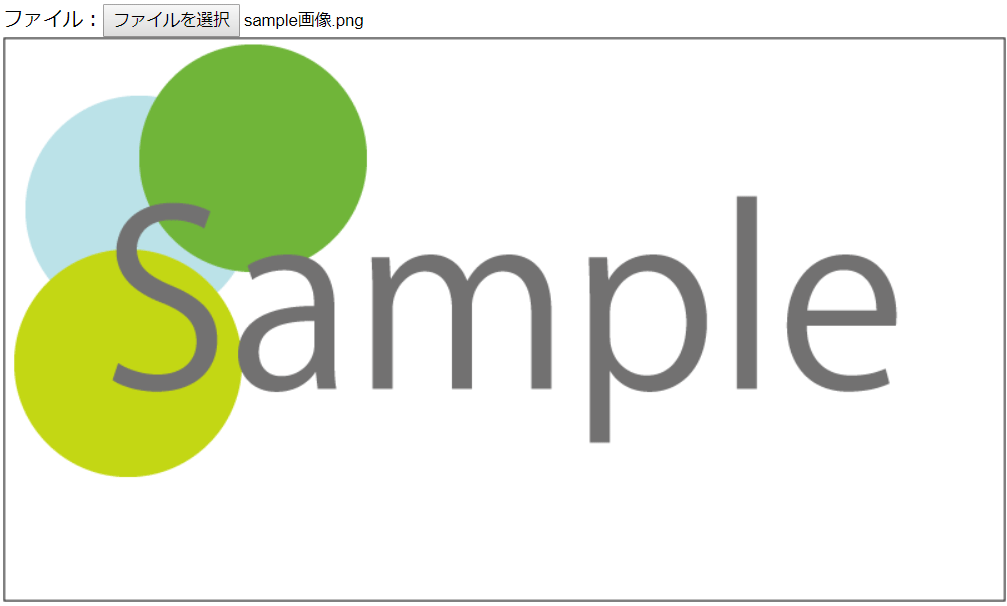
ブラウザ表示

inputタグで画像を選択するとブラウザに選択した画像が表示されます。
JavaScriptだけで画像をブラウザに表示することができました。