イカなのかタコなのかよくわからん、かっこいいタコメーターをグーグルチャート(Google Chart)で作成。
Google Chartsを眺めていたらイカすタコメーターを発見!早速実践してみました。
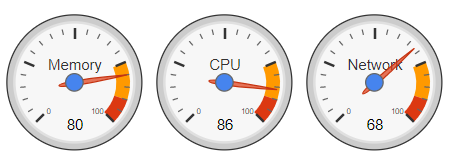
Google Charts Gauge
さてさて、まずはサンプルコードをそのまま実践
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['gauge']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
['Memory', 80],
['CPU', 55],
['Network', 68]
]);
var options = {
width: 400, height: 120,
redFrom: 90, redTo: 100,
yellowFrom:75, yellowTo: 90,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
setInterval(function() {
data.setValue(0, 1, 40 + Math.round(60 * Math.random()));
chart.draw(data, options);
}, 13000);
setInterval(function() {
data.setValue(1, 1, 40 + Math.round(60 * Math.random()));
chart.draw(data, options);
}, 5000);
setInterval(function() {
data.setValue(2, 1, 60 + Math.round(20 * Math.random()));
chart.draw(data, options);
}, 26000);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 400px; height: 120px;"></div>
</body>
</html>

おー、さすがGoogleだ。簡単なコードでサクッとできてしまった。
画像だとわかりにくいですが、ちゃんと針がぐりぐり動きます。
でも、なんかちょっと違うんだよな。もっとこうかっこいい車のタコメーターみたいにしたいな。。
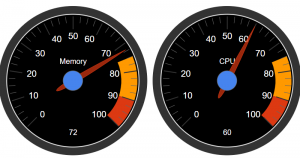
Gaugeのデザイン変更
公式サイトのオプションを眺めても背景とかの色変更はないな。
黒っぽくしたいなーどうしようかな~とsvgを眺めているとピンときました。
CSSで直接いじってやろう!
※(追記)なんかgoogle.visualizationでいけるかも。。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['gauge']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
['Memory', 80],
['CPU', 55],
['Network', 68]
]);
var options = {
width: 600, height: 200,
redFrom: 90, redTo: 100,
yellowFrom:75, yellowTo: 90,
minorTicks: 5,
majorTicks: ['0','10','20','30','40','50','60','70','80','90','100']
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
setInterval(function() {
data.setValue(0, 1, 40 + Math.round(60 * Math.random()));
chart.draw(data, options);
}, 13000);
setInterval(function() {
data.setValue(1, 1, 40 + Math.round(60 * Math.random()));
chart.draw(data, options);
}, 5000);
setInterval(function() {
data.setValue(2, 1, 60 + Math.round(20 * Math.random()));
chart.draw(data, options);
}, 26000);
}
</script>
<style>
text {
fill:#ffffff;
}
circle[fill="#cccccc"] {
fill:#333333;
}
circle[stroke-width="2"] {
fill:#000000;
}
text[font-size="20"] {
font-size: 80%;
}
</style>
</head>
<body>
<div id="chart_div" style="width: 400px; height: 120px;"></div>
</body>
</html>

cssで直接svgのタグと属性セレクタを指定して変更。
※Google推奨の方法ではないので、svgの構造が変わったら修正が必要かも。。
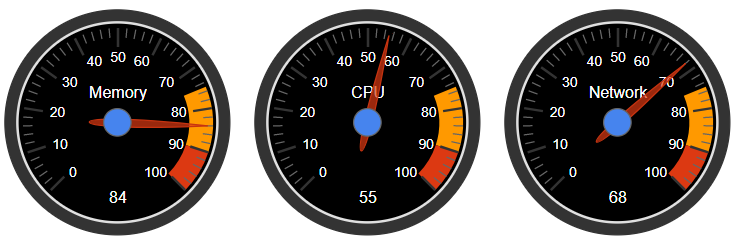
かっこいい黒いタコメーター完成!!イカすぜ!!
ただ少し問題が、chromeやfirefoxなどでの確認はOKでしたが、Edgeでは文字の色以外は効かない。。属性セレクタの指定がうまくいっていない気がする。
ただ、IE系のブラウザの独自仕様には趣味レベルでは付き合っていられません。IEとかEdgeはシカト&無視じゃ!