Reactでpwa対応のアプリを試してみました。
あらかじめ準備されているテンプレートを利用してとりあえず試す方法です。
PWAとは
Progressive Web Appsの略です。
Webアプリでネイティブアプリのような機能を実現する技術です。
HTML、CSS、JavaScriptでネイティブアプリに近いものを作成することができます。
PWAのテンプレートを作成
ReactのPWA用のテンプレートでプロジェクトを作成します。
下記のコマンドを実行すると必要なものがインストールできます。
> npx create-react-app my-pwa --template cra-template-pwa
Creating a new React app in D:\Project\my-pwa.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-pwa...
~
Success! Created my-pwa at D:\Project\my-pwa
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-pwa
npm start
Happy hacking!
PWAサンプルテンプレート起動
npm startで起動します。
my-pwa> npm start
Compiled successfully!
You can now view my-pwa in the browser.
Local: http://localhost:3000
On Your Network: http://127.0.0.1:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
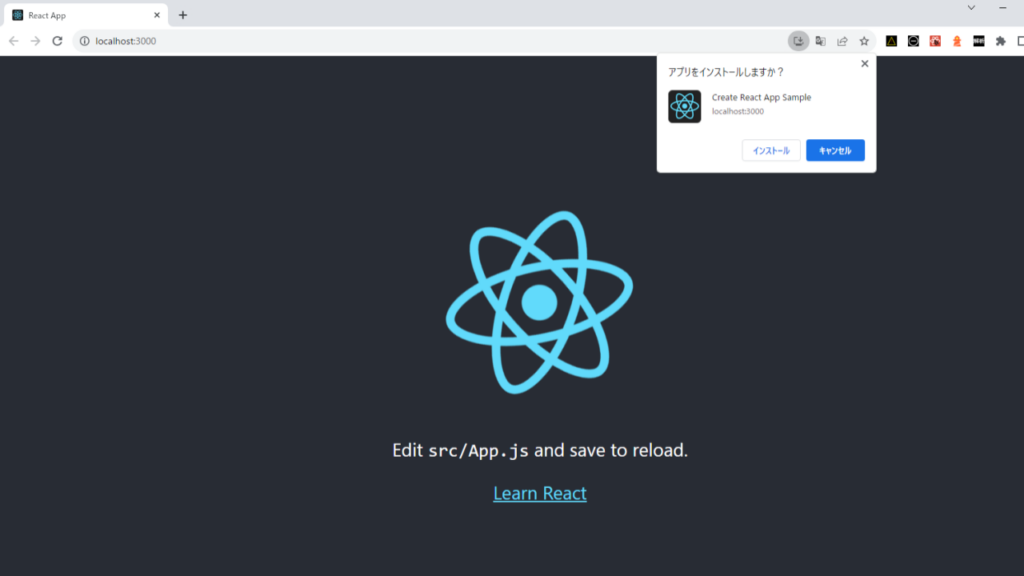
起動すると自動でブラウザが開きます。
私は既定のブラウザをChromeにしているのでChromeが開きます。
PWAのインストール

アドレスバーの右側にダウンロードのアイコンが表示されています。
このアイコンをクリックしてインストールを押すと、PWAのインストールが開始されます。

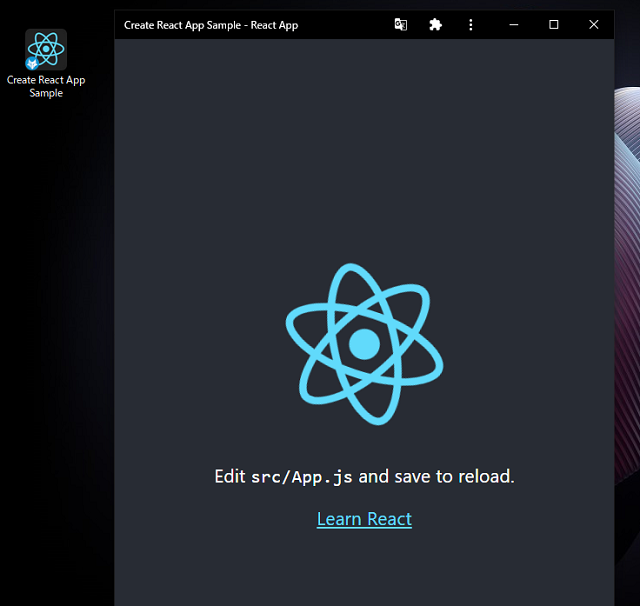
インストールが完了すると、デスクトップにアイコンが作成されます。
画面もツールバーなどが表示されない、ネイティブアプリのような見た目になります。
以後はデスクトップに作成されたアイコンから起動することができます。
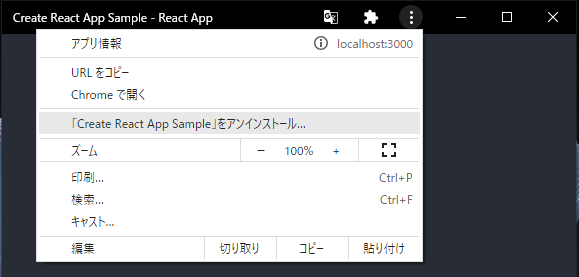
PWAの削除

インストール後に削除したければ、「アンインストール」を選択します。
デスクトップのアイコンも削除されます。
まとめ
今回はとりあえずテンプレートを使用してPWAを動かす方法です。
このテンプレートを元にいろいろ実装していくと楽なんだと思います。
結局ブラウザを使用するのでネイティブのようなアプリを作成する必要性はわかりませんが。(WEBアプリでよくね?)
アドレスバーなどが表示されないから「かっこいい!」とかなんですかね。
キャッシュを使用してオフラインで動作させることができるようで、その辺で使い道がありそうです。


