JavaScriptで画像をリサイズ(拡大/縮小)する方法です。
JavaScriptで画像サイズをリサイズするのでブラウザで処理できます。
ダウンロードすることで画像を保存することができます。
更新履歴
2022年8月30日:ダウンロード機能を追加しました。
処理の流れ
- input type=”file”で任意の画像を選択
- FileReader()でファイルを読み込み
- Image()で画像として処理
- canvasを使ってリサイズ
- ブラウザに表示
- ダウンロードの設定
JavaScriptでリサイズ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
const fileup = (e) => {
const img = document.getElementById('img');
const reader = new FileReader();
const imgReader = new Image();
const imgWidth = 400;
reader.onloadend = () => {
imgReader.onload = () => {
const imgType = imgReader.src.substring(5, imgReader.src.indexOf(';'));
const imgHeight = imgReader.height * (imgWidth / imgReader.width);
const canvas = document.createElement('canvas');
canvas.width = imgWidth;
canvas.height = imgHeight;
const ctx = canvas.getContext('2d');
ctx.drawImage(imgReader,0,0,imgWidth,imgHeight);
const imgData = canvas.toDataURL(imgType);
img.src = imgData;
const dl = document.getElementById('download');
dl.href = imgData;
if (imgType == 'image/jpeg') dl.download = 'resize_img.jpeg';
if (imgType == 'image/png') dl.download = 'resize_img.png';
if (imgType == 'image/gif') dl.download = 'resize_img.gif';
}
imgReader.src = reader.result;
}
reader.readAsDataURL(e.files[0]);
}
</script>
</head>
<body>
<p>ファイル:<input type="file" accept="image/jpeg,image/png,image/gif" onchange="fileup(this)" /></p>
<div>
<img src="" id="img" />
</div>
<p><a id="download" href="#" download="dl.png">ダウンロード</a></p>
</body>
</html>
これが今回のプログラムコードの全容です。
次の項目から各処理を抜粋して説明します。
画像を選択
ファイル:<input type="file" accept="image/jpeg,image/png,image/gif" onchange="fileup(this)" />まずはinput type=”file”タグで画像を選択するフォームを作成。
acceptでjpeg,png,gifに限定しています。
onchangeでファイル選択後にイベントを発生させます。
FileReader()でファイルを読み込み
const reader = new FileReader();
~
reader.onloadend = () => {
~
}
reader.readAsDataURL(e.files[0]);
FileReader()でファイルを読み込みます。
onloadendでファイル読み込み後の処理を追加します。
Image()で画像として処理
const imgReader = new Image();
const imgWidth = 400;
~
imgReader.onload = () => {
const imgType = imgReader.src.substring(5, imgReader.src.indexOf(';'));
const imgHeight = imgReader.height * (imgWidth / imgReader.width);
~
}
imgReader.src = reader.result;
読み込んだファイルをImage()で画像として処理します。
読み込んだ画像から画像の種類(image/jpeg等)を判定します。
今回は画像の横幅を400pxに設定しています、縦幅は元画像のアスペクト比を維持するために横幅と同じ縮尺率になるように計算して求めています。
canvasでリサイズ
const canvas = document.createElement('canvas');
canvas.width = imgWidth;
canvas.height = imgHeight;
const ctx = canvas.getContext('2d');
ctx.drawImage(imgReader,0,0,imgWidth,imgHeight);
canvasエレメントを作成して、画像をリサイズします。
これで横幅400pxのリサイズされた画像がcanvasに描かれます。
ブラウザに表示
const imgData = canvas.toDataURL(imgType);
img.src = imgData;
canvas内の画像をimgタグに貼り付けます。
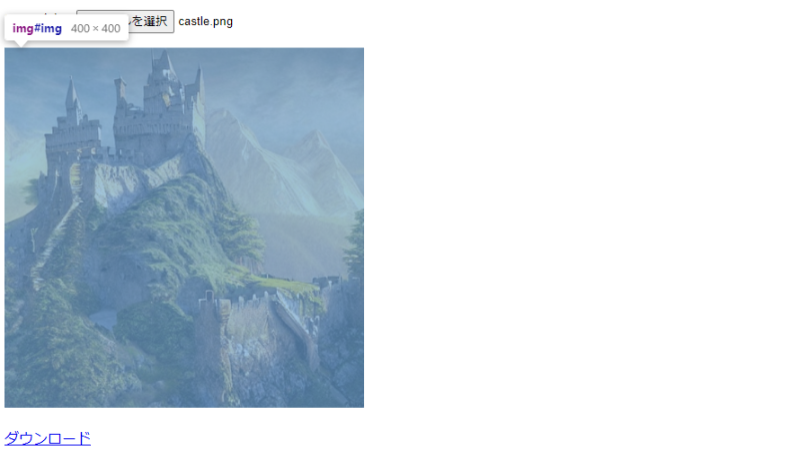
リサイズされた画像がブラウザに表示されます。

元の画像サイズは512px:512pxです。
リサイズで400px:400pxに縮小されました。
アスペクト比は1:1で維持されています。
ダウンロード設定
const dl = document.getElementById('download');
dl.href = imgData;
if (imgType == 'image/jpeg') dl.download = 'resize_img.jpeg';
if (imgType == 'image/png') dl.download = 'resize_img.png';
if (imgType == 'image/gif') dl.download = 'resize_img.gif';
ダウンロードの情報を設定します。
hrefに画像データを設定し、download属性にダウンロード時のファイル名を指定します。
画像タイプ(jpegやpng)毎に拡張子が違うのでifでファイル名を分けて設定しています。
ダウンロードリンクを押すと画像を保存できます。