Material-UIの「Data Grid」でデータ(行)を削除するサンプルコードです。
チェックボックスで選んで削除できます。(複数行も可能)
検証バージョン
- react: 17.0.2
- @material-ui/core: 5.0.0-beta.0
- @material-ui/data-grid: 4.0.0-alpha.35
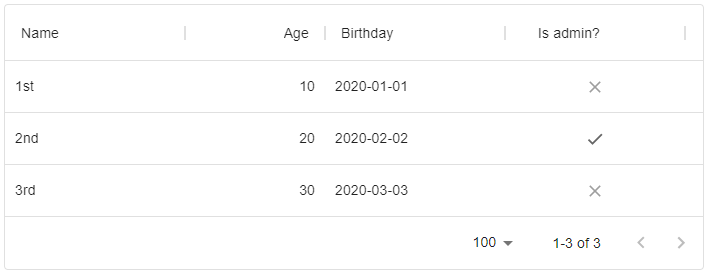
初期のData Gridコード
表を表示するだけのシンプルなコードです、これに削除ボタンを実装します。
import * as React from 'react';
import { DataGrid } from '@material-ui/data-grid';
const columns = [
{ field: 'name', headerName: 'Name', width: 180 },
{ field: 'age', headerName: 'Age', type: 'number', width: 140 },
{ field: 'birthday', headerName: 'Birthday', type: 'date', width: 180 },
{ field: 'isAdmin', headerName: 'Is admin?', type: 'boolean', width: 180 },
];
const rows = [
{ id: 1, name: '1st', age:10 , birthday: '2020-01-01', isAdmin: false },
{ id: 2, name: '2nd', age:20 , birthday: '2020-02-02', isAdmin: true },
{ id: 3, name: '3rd', age:30 , birthday: '2020-03-03', isAdmin: false },
];
const DataGridTest = () => {
return (
<div style={{ width: '700px' }}>
<DataGrid
columns={columns}
rows={rows}
autoHeight
/>
</div>
);
}
export default DataGridTest;

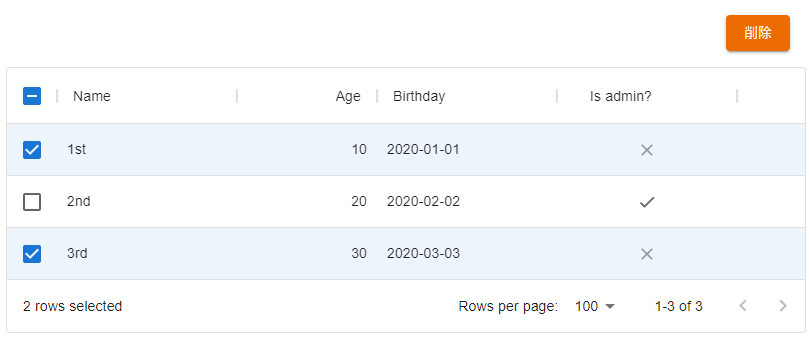
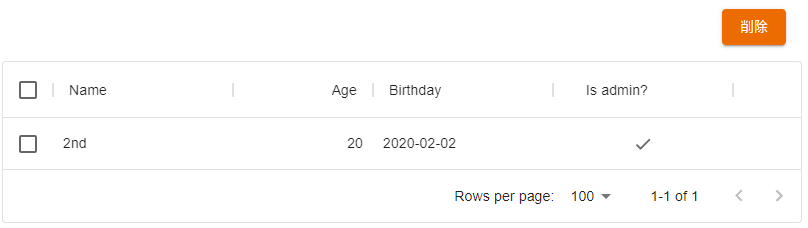
削除ボタンと機能の実装
import * as React from 'react';
import { DataGrid } from '@material-ui/data-grid';
import { Box } from '@material-ui/core';
import { Button } from '@material-ui/core';
const columns = [
{ field: 'name', headerName: 'Name', width: 180 },
{ field: 'age', headerName: 'Age', type: 'number', width: 140 },
{ field: 'birthday', headerName: 'Birthday', type: 'date', width: 180 },
{ field: 'isAdmin', headerName: 'Is admin?', type: 'boolean', width: 180 },
];
const data = [
{ id: 1, name: '1st', age:10 , birthday: '2020-01-01', isAdmin: false },
{ id: 2, name: '2nd', age:20 , birthday: '2020-02-02', isAdmin: true },
{ id: 3, name: '3rd', age:30 , birthday: '2020-03-03', isAdmin: false },
];
const DataGridTest = () => {
const [rows, setRows] = React.useState(data);
let selRows = React.useRef([]);
// 行の削除
const delRows = () => {
if(selRows.current.length == 0) return;
const newRows = rows.filter(v => selRows.current.indexOf(v.id) == -1); /* チェックの入ったid(行)を除外する */
setRows(newRows);
}
return (
<div style={{ width: '800px' }}>
<Box component='div' sx={{ p: 2, textAlign: 'right' }}>
<Button variant="contained" color='warning' onClick={delRows}>削除</Button>
</Box>
<DataGrid
columns={columns}
rows={rows}
autoHeight
checkboxSelection
disableSelectionOnClick
onSelectionModelChange={(v) => selRows.current = v} /* チェックが入った行をselRowsに入れる(配列) */
/>
</div>
);
}
export default DataGridTest;
DataGridのオプションに「checkboxSelection」をしてすると、チェックボックスが表示されます。
チェックボックスの状態を変更すると「onSelectionModelChange」が呼ばれますので、useRefの「selRows」に値を代入します。(配列)
useStateではなくてuseRefで管理しているのは余計な再描画をさせないためです。
削除ボタン押下時に「selRows」の値を参照して、rowsのデータからチェックが入っているid(行)を除外します。
最後に除外したデータをsetRows()でセットして完了です。


まとめ
「checkboxSelection」を指定するだけでチェックボックスが描画されるので楽ですね。
「onSelectionModelChange」を探すのには苦労しましたが、意外とシンプルに実装できたと思います。
サーバでデータを管理する際は削除イベント時に選択されたidをサーバに送信して、サーバ側でデータを削除して表示するデータを返してsetRows()すればOKです。
使っている人が少ないのかMaterial-UIの「Data Grid」って情報が少ないんですよね。
みんなReactで表形式のデータ操作はどうやっているんだろうか。
フォームのテキストボックスとかを並べまくっているのだろうか・・・
「Bootstrap table」や「material-table」が主流なのだろうか。