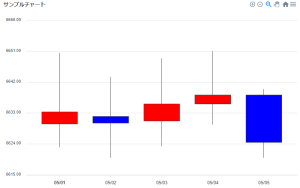
ApexChartsを使って株価や為替などでよく使われるローソク足チャートを作成します。
ローソク足チャートが作成できるグラフライブラリは、なかなかありませんが、ApexChartsなら作成できます。
動作環境
- html
- css
- javascript
- ApexCharts v3.35.1
ApexChartsをダウンロード
上記のURLにアクセスして、右上の「DOWNLOAD」ボタンを押すとzipがダウンロードできます。
CDNを利用するならzipのダウンロードは必要ないです。
フォルダ構成
apexcharts-bundle.zipを解凍して中のdistを配置します。
samplesはサンプルなので必要ないです。
default.jsとindex.htmlはこれから作成していきます。
┬ apexcharts-bundle - dist - jsなどのライブラリ
├ default.js
└ index.html
コーディング
default.jsとindex.htmlを作成します、htmlファイルにjsを書き込んでもOKです。
default.js
チャートのデータや設定をおこないます。
const options = {
series: [{
name: '株価',
type: 'candlestick',
data: [{
x: new Date('2022-05-01').getTime(),
y: [6629.81, 6650.5, 6623.04, 6633.33]
},
{
x: new Date('2022-05-02').getTime(),
y: [6632.01, 6643.59, 6620, 6630.11]
},
{
x: new Date('2022-05-03').getTime(),
y: [6630.71, 6648.95, 6623.34, 6635.65]
},
{
x: new Date('2022-05-04').getTime(),
y: [6635.65, 6651, 6629.67, 6638.24]
},
{
x: new Date('2022-05-05').getTime(),
y: [6638.24, 6640, 6620, 6624.47]
}]
}],
chart: {
type: 'candlestick',
width: '100%',
height: 'auto', // autoだとwidthの黄金比で計算、約16:10(w:h)
},
title: {
text: 'サンプルチャート',
align: 'left'
},
xaxis: {
type: 'datetime',
labels: { format: 'MM/dd' } // x軸の日付フォーマット
},
yaxis: {
tooltip: { enabled: true }
},
plotOptions: {
candlestick: {
colors: {
upward: '#f00', // 値上がり時の色
downward: '#00f', // 値下がり時の色
},
wick: {
useFillColor: false, // 塗りつぶし(枠線)
}
}
}
};
window.onload = () => {
var chart = new ApexCharts(document.querySelector("#graph1"), options);
chart.render();
}
index.html
グラフ表示用のhtmlを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="apexcharts-bundle/dist/apexcharts.min.js"></script>
<script src="default.js" type="text/javascript"></script>
</head>
<body>
<div id="graph1" style="width: 800px;"></div>
</body>
</html>
CDNを利用するならapexcharts.min.jsを読み込んでいる行を下記に変更します。
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>グラフの表示
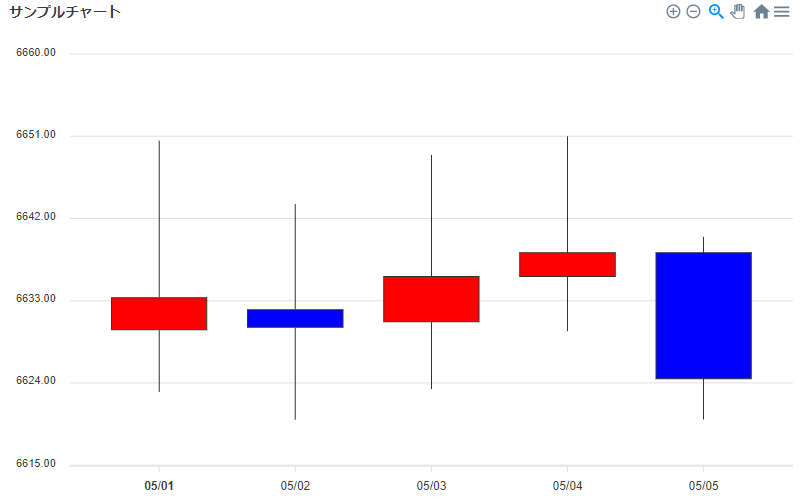
作成したindex.htmlをブラウザで開きます。

ロウソク足のチャートが表示されます。
表示するデータはjsに直接書き込んでいますが、jsonなどで取得してoptions.series[0].dataに入れれば動的にできるはずです。
まとめ
ApexChartsを利用すれば簡単に株価などのロウソク足チャートが作成できます。
まぁ、問題は4本値のデータをどこから持ってくるかですけどね。
株やFXをやっている人は証券口座などがあるのでそこのチャート使えばいいですから。
あまり自前でローソク足チャートを作成することは少ないかもしれません。
ちなみにローソク足チャートを探す時はcandlestickで検索した方がライブラリなどを探しやすいです。