Chart.jsで特定の凡例(ラベル)を非表示にする
トレンドラインなどを引いたけど凡例 (ラベル) は必要ない時などに使えます。
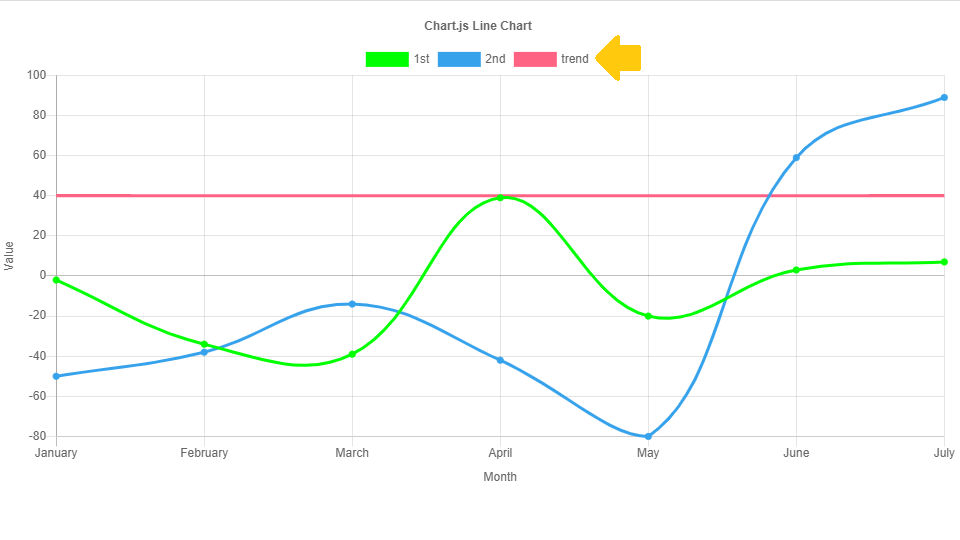
特定の凡例 (ラベル) を非表示にしたい

普通にトレンドラインなどを引ければよいのですが、Chart.jsにはトレンドライン機能はないみたいです。
同じ値を持つdatasetで直線を引いてトレンドラインとして表示しても、凡例(ラベル)が邪魔なときがあります。
今回はトレンドライン(trend)の凡例 (ラベル) だけを非表示(消す)にします。
filterで制御する
options: {
legend: {
labels:{
filter: function(items) {
return items.text != 'trend';
// return items.datasetIndex != 2;
}
}
}
}
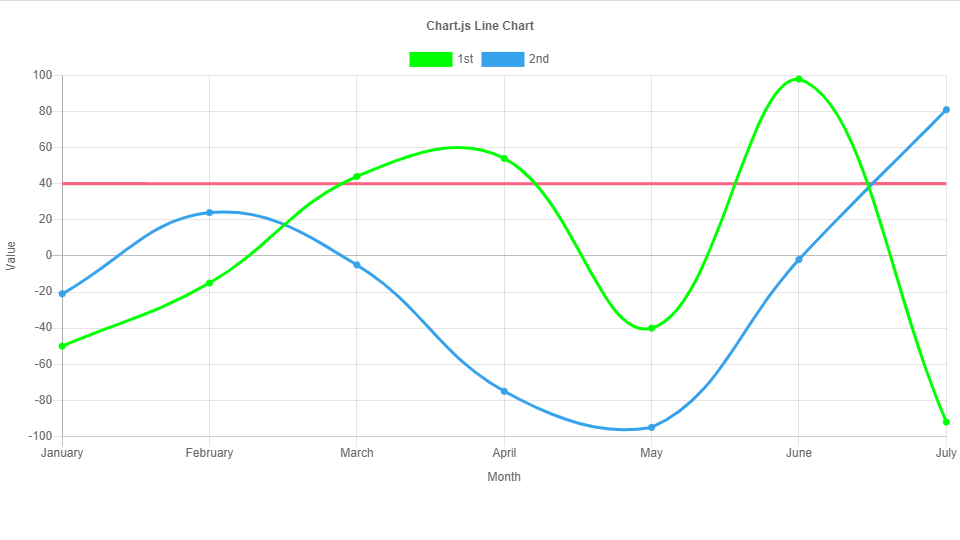
optionsのlabelsでfilterオプションを使ってカスタマイズして、trendというlabelを非表示にしています。
表示する線の数が決まっていればdatasetIndexのindex番号で指定することもできます。

これでトレンドラインの凡例 (ラベル) を非表示(消す)ことができました。